2020 is already on run and technology has influenced the design trends every year. It’s the responsibility of the designers to be aware of the existing and upcoming design trends. The constant learning, improvement and expanding the designs are part of being up to date with the current market.
This is a wonderful opportunity to acknowledge the emerging UI trends that will be a major part to grow in popularity. This year you will find storytelling in UI design trends, 3D graphics and animations, unique microinteractions, dark themes, simplicity, voice interactions and a lot more that’ll be mentioned in the blog.
Animated Illustrations
Illustrations have evolved in past years very impressively and it’s been widely used in digital product design for a long time. The design elements add natural feel and a human touch to the UI designs and it brings the customer attention via the applied motion, bringing life to the products and making them stand out.
Adding intricate and small details in UI design, for sure brings out user attention and interaction and it is one of the effective ways to tell a story about your brand, product or services.
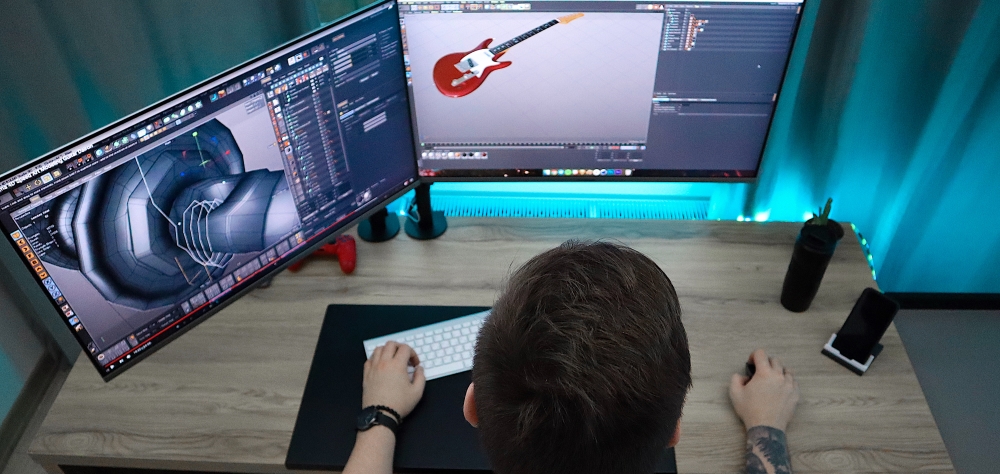
3D Graphics
3D graphics are not new to UI designs rather the frequency of it has increased in the past few years. Without any second thought, VR and AR apps have utilized the concept and taken advantages of the elements like viewing furniture virtually just like an actual room. One more example is the 360-degree product view, which is popularly used on eCommerce sites.
UI designs have to be particularly eye-catching and an excellent way to accomplish visual appeal. Additionally, the time-consumption in designing the product is more than 2D versions and requires a specialized skill set. It enhances the overall user experience too.
Element of Microinteractions
For good digital product UI designs, microinteractions are a very essential element and it’s sometimes overlooked by many UI designers and experts. The element provides extra insight and feedback to users and it can include interaction animations, color changes, and haptic feedback in mobile apps.
The element of interactions is essentially available in every app and website; you can see those elements in your daily life apps. For a simpler example – ‘like’ feature in the Facebook app, sometimes we are not even aware of the existence, because they are so natural and easily mixed in the app, user interfaces. The year 2020 will have unique and brand new innovative micro-interactions for sure.
Dark Themes
Whether it’s for convenience or other agenda themes plays a vital role in the UI designs and it was part of the before 2019 but took off in 2019. Well, the introduction of dark themes was very helpful when Apple released its Mojave update, which automatically defaults to a dark theme in apps.
The option offered in iOS has the same dark functionality and it continues to grow in 2020 as the UI designs trends. Other than better visual appeal, the dark mode offers proper contrast can help eye strain. For convenience, giant companies understood the concept and incorporated the dark theme, which is unlikely to disappear in the near future.
Augmented reality
AR has grown a lot and progressed in the last few years whereas other giant companies like Apple have created an AR toolkit for the future. With such expansion, the technology and UI design will grow in 2020, hence bringing endless opportunities. Designers should be prepared and eager to learn new tools, principles when creating AR experiences.
Voice Interactions
The apps and smartphones have changed via voice interactions, allowing them to interact with applications. The voice commands bring the world new opportunities for interaction with the product and when you are not in the mood or capable of typing and using the touch interface, you can use a safe and practical approach such as driving or following the recipe or a tutorial.
Voice interactions were not much in use past years but the necessity is the mother of invention led the users to evolve and use another practical method of communication with the app. One of the visible examples is Google Assistant – introduced in 2019 replacing the touch interactions almost completely.
Eventually, voice interactions may overtake other types of interactions, including on the web.
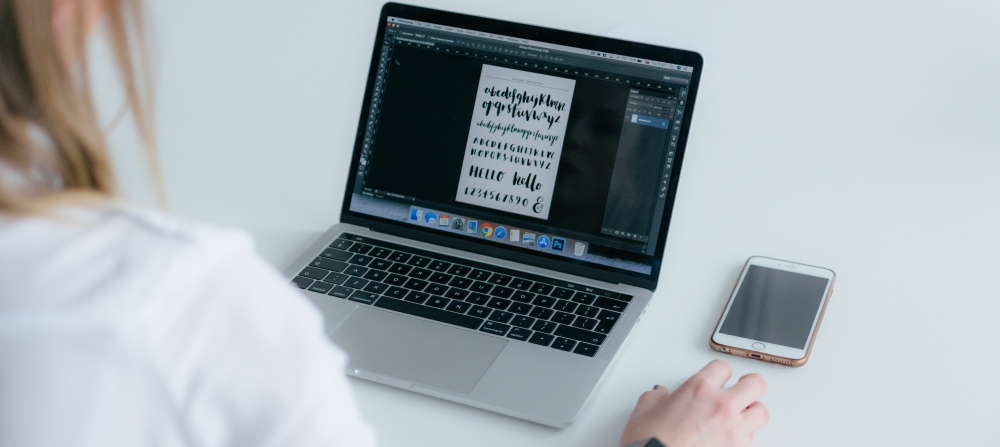
Typography
Typography never goes out of the trends and some of the prominent UI design trends are likely to continue in 2020. Now for best user interface other than a graphical presentation, typographies are continued to be used in webs and apps but now there are singular typefaces, which work with screen resolutions, very well.
Multiple typefaces work in print but look terrible on a computer screen. As the screens got bigger and bigger, the text reading has become difficult and to re-change everything typography was introduced hence, reintroducing the whitespaces as a valuable part of the hero designs.
So, to avoid content in the box images – fully integrated visual elements with balanced colors are part of UI design trends for 2020.
Asymmetrical layouts
Last year asymmetrical layouts were on the rise and all the traditional template and layout are all going away. 2020 will include this trend that includes a lot of character, dynamic, and personality to the designs, so there is no use of templates anymore. There are endless opportunities and a number of options for creating creative asymmetrical layouts.
The asymmetrical layouts require expertise and practice, any random placing of the elements will always sound like a grid that wouldn’t work.
Let’s Wrap
Summarizing the UI design trends includes, animations, 3D designs, asymmetrical layouts, typography will be helpful in the year 2020. What else can be included in the web and app can be part of the trend, anything can change and people are always thinking out of the box.